300x250
반응형
<style>
/*CSS : 시계를 꾸미는 부분*/
.Clock {
width: 200px;
height: 100px;
text-align: center;
color: #f4f4f4;
background-color: black;
padding-top: 10px;
}
#Clock {
color: #F0C420;
font-size: 24px;
}
#Clockday {
color: #F0C420;
}
</style>
<div class="Clock">
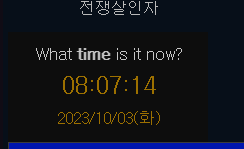
What <b>time</b> is it now?<br>
<div id="Clock">00:00</div>
<div id="Clockday">00/00/00</div>
</div>
<script>
function Clock() {
var date = new Date();
var YYYY = String(date.getFullYear());
var MM = String(date.getMonth() + 1);
var DD = Zero(date.getDate());
var hh = Zero(date.getHours());
var mm = Zero(date.getMinutes());
var ss = Zero(date.getSeconds());
var Week = Weekday();
Write(YYYY, MM, DD, hh, mm, ss, Week);
//시계에 1의자리수가 나올때 0을 넣어주는 함수 (ex : 1초 -> 01초)
function Zero(num) {
return (num < 10 ? '0' + num : '' + num);
}
//요일을 추가해주는 함수
function Weekday() {
var Week = ['일', '월', '화', '수', '목', '금', '토'];
var Weekday = date.getDay();
return Week[Weekday];
}
//시계부분을 써주는 함수
function Write(YYYY, MM, DD, hh, mm, ss, Week) {
var Clockday = document.getElementById("Clockday");
var Clock = document.getElementById("Clock");
Clockday.innerText = YYYY + '/' + MM + '/' + DD + '(' + Week + ')';
Clock.innerText = hh + ':' + mm + ':' + ss;
}
}
setInterval(Clock, 1000); //1초(1000)마다 Clock함수를 재실행 한다
</script>갖다 홈페이지에 붙이면

색상이 마음에 안드시면
스타일쪽 색상코드 변경하시면 됩니다
마음껏 이용해보세요
인터넷에서 줍어온 정보입니다
https://dalseobi.tistory.com/3
JavaScript (1) - 자바스크립트를 이용하여 시계 구현하기
자바스크립트를 이용하여 시계를 만들어 보려고 합니다. 티스토리 블로그나 일부 다른 사이트에 사용하면 쉽게 사용할 수 있습니다. 모르시는 분들은 글을 아래로 내리면 코드를 스크랩해서 자
dalseobi.tistory.com
300x250
반응형

